Bài 3: Lập trình Javascript
Nội dung bài học
1. Tổng quan về Javascript
1.1. Giới thiệu chung
Ngôn ngữ JavaScript
- Là một trong những ngôn ngữ lập trình được sử dụng phổ biến nhất hiện nay.
- Sử dụng tạo các ứng dụng web, di động, game,...
Phân biệt JavaScript và ECMAScript
- ECMAScript là đặc tả, phiên bản thịnh hành là ECMAScript 2015 còn gọi là ES6. Kể từ năm 2016, ECMAScript gắn liền với năm và không còn được gọi là ES7, ES8,...Tham khảo về ECMAScript tại đây.
- JavaScript là ngôn ngữ lập trình.
Thực thi JavaScript
- Thực thi trực tiếp trên trình duyệt web nhờ các JavaScript Engine. Ví dụ Chrome có V8, Firefox có SpiderMonkey, JavaScriptCore dùng cho Safari hay Chakra cho Edge
- Thực thi với Node.
1.2. Vị trí đặt mã Javascript trong trang web HTML
Các đoạn mã JavaScript được đặt trong cặp thẻ <script></script>. Cặp thẻ này có thể được đặt trong cặp <head></head> hay <body></body>.
Trong cặp <head></head> chúng ta có thể xem ví dụ và nhấn nút Chạy thử để xem kết quả:
Trong cặp <body></body> chúng ta có thể xem ví dụ và nhấn nút Chạy thử để xem kết quả:
☛ Chú ý:
Nếu đặt mã JavaScript trong phần head, khi tải trang web, các đoạn mã này sẽ được thực thi trước khi các
nội dung HTML kết xuất đến trình duyệt. Điều này sẽ ảnh hưởng đến tốc độ tải nội dung trang web nếu mã
JavaScript lớn.
Do đó, giải pháp được khuyên dùng là đặt đoạn mã JavaScript tại cuối phần body như ví dụ thứ 2 ở trên.
1.3. Liên kết đến tập tin JavaScript
Tương tự CSS, các đoạn mã JavaScript có thể được đặt trong một tập tin riêng có phần mở rộng là js. Ví dụ chúng ta tạo tập tin tên myScript.js có nội dung sau:
function myFunction() {
document.getElementById("demo").innerHTML = "Nội dung thay đổi.";
}
Chú ý chúng ta không dùng cặp thẻ <script></script> trong tập tin myScript. Muốn thực thi đoạn mã JavaScript từ tập tin chúng ta dùng thuộc tính src của thẻ script:
<body>
...
<script src="myScript.js"></script>
</body>
Ưu điểm của việc tạo tập tin JavaScript riêng:
- Tách biệt mã HTML và mã JavaScript nên việc quản lí dễ dàng hơn.
- Dễ đọc và dễ bảo trì nội dung.
- Tăng tốc độ tải trang web.
1.4. HTML DOM
Khái niệm về HTML DOM
DOM là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML.
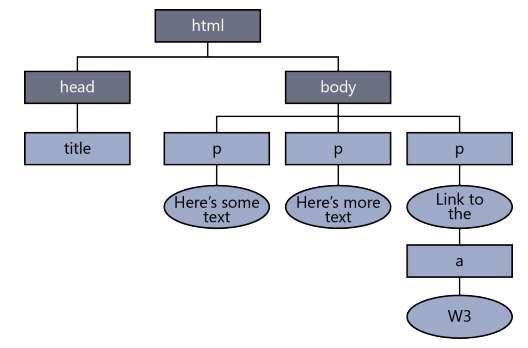
DOM thể hiện các đối tượng trong tài liệu HTML dưới dạng cấu trúc cây. Ví dụ chúng ta có nội dung HTML như sau:
<!doctype html>
<html>
<head>
<title>Hello World </title>
</head>
<body>
<p>Here's some text.</p>
<p>Here's some text.</p>
<p>Link to the <a href="http://www.w3.org">W3</a>.</p>
</body>
</html>
HTML DOM của tài liệu HTML trên là:

Các phần tử như html, head, body, v.v. cũng được gọi là các node (số nhiều là nodes). Các node mức thấp hơn một node đã cho gọi là các hậu duệ (descendant), các node mức kề dưới và có quan hệ với một node gọi là các node con và node đó được gọi là node cha (parent). Các node có cùng cha và cùng mức gọi là anh em (sibling).
Ví dụ từ cây DOM trên: các node head, body là con của html; head và body là anh em; title, p, v.v. là hậu duệ của html hay cũng có thể nói html là tổ tiên (ancestor).
Để thao tác với các phần tử hay các node trên DOM, chúng ta dùng các phương thức JavaScript (hay jQuery).
Vai trò của HTML DOM trong lập trình Javascript
HTML DOM định nghĩa:
- Các phần tử HTML như các đối tượng.
- Các thuộc tính (properties) của tất cả phần tử HTML.
- Các phương thức (methods) để truy cập các phần tử HTML.
- Các sự kiện (events) cho tất cả các phần tử HTML.
Nói cách khác HTML DOM là một tiêu chuẩn cho cách lấy, thay đổi, thêm, hay xoá các phần tử HTML.
2. Javascript cơ bản
2.1. Câu lệnh, khối lệnh, ghi chú, định danh
Lệnh (statement) là các chỉ thị yêu cầu thực hiện một nhiệm vụ nào đó. Kết thúc câu lệnh trong Javascript bằng dấu chấm phẩy (;). Ví dụ lệnh yêu cầu trình duyệt viết dòng "Hello World!" trong phần tử có id = "demo":
document.getElementById("demo").innerHTML = "Hello World!";
Khối lệnh (code blocks): chứa nhiều lệnh và được đặt trong dấu {}. Ví dụ các khối lệnh trong cấu trúc điều kiện, cấu trúc lặp hay hàm. Ví dụ về khối lệnh trong hàm myFunction:
function myFunction() {
document.getElementById("demo").innerHTML = "Hello Dolly.";
document.getElementById("myDIV").innerHTML = "How are you?";
}
Chú thích (comments): dùng để giảng giải code JavaScript, làm cho nó dễ đọc hơn. Ngoài ra, có thể dùng chú thích trong quá trình sửa lỗi chương trình. Các dòng chú thích không được thực thi.
Chú thích một dòng (single line comment) kí hiệu bằng dấu //, ví dụ:
// thay đổi tiêu đề:
document.getElementById("myH").innerHTML = "My First Page";
// thay đổi đoạn văn bản:
document.getElementById("myP").innerHTML = "My first paragraph.";
Chú thích nhiều dòng (multi-line comment) kí hiệu bằng dấu /*...*/, ví dụ:
/* Đoạn code bên dưới thay đổi tiêu đề trong myH
và đoạn văn bản trong myP
*/
document.getElementById("myH").innerHTML = "My First Page";
document.getElementById("myP").innerHTML = "My first paragraph.";
Dùng chú thích để che đi dòng lệnh mà ta nghi ngờ bị lỗi để từ đó có cách sửa lỗi phù hợp. Ví dụ nếu hai dòng mã dưới đây không thực thi và ta nghi ngờ dòng đầu bị lỗi thì có thể che dòng này để kiểm tra, sẽ như dưới đây:
// document.getElementById("myH").innerHTML = "My First Page";
document.getElementById("myP").innerHTML = "My first paragraph.";
Định danh (Identifier)
Định danh là các định danh như tên biến, tên hằng, tên hàm,…Các định danh bắt đầu bằng một kí tự hay dấu _ hay dấu $. Các định danh không được trùng tên các từ khoá (key words) sau:
abstract boolean break byte case catch char class const continue debugger default delete do double else enum
export extends false final finally float for function goto if implements import in instanceof int interface
long native new null package private protected public return short static super switch synchronized this
throw throws transient true try typeof var volatile void while with undefined NaN Infinity
2.2. Kiểu dữ liệu
2.2.1. Kiểu dữ liệu sơ cấp
Dữ liệu luôn luôn thuộc một kiểu nào đó. Biến có kiểu dữ liệu phụ thuộc vào dữ liệu mà nó lưu trũ, kiểu dữ liệu của biến sẽ bị thay đổi khi giá trị của nó thay đổi. JavaScript có một số kiểu dữ liệu sơ cấp như sau:
| Kiểu dữ liệu | Mô tả |
|---|---|
| Số (Number) | Các số nguyên hoặc số thực. Ví dụ: 487 hoặc 25.95 |
| Luận lý (Boolean) | Giá trị true hoặc false |
| Kí tự (Character) | Ví dụ 'c', '9' |
Một vài ví dụ:
let x1 = 34.5; // khai báo kiểu số thực
let x2 = 34; // khai báo kiểu số nguyên
let x3 = true; // khai báo kiểu luận lý
let x4 = 'c';//khai báo kiểu kí tự
Thực thi ví dụ trên bằng cách nhấn nút Chạy thử để xem kết quả.
☛ Chú ý:
Trong ví dụ trên có sử dụng khai báo các biến x1, x2, x3, x4 vì kiểu dữ liệu và biến luôn gắn liền
nhau. Khái niệm biến và
khai báo biến chúng ta sẽ tìm hiểu rõ hơn ở phần sau.
2.2.2. Kiểu dữ liệu Undefined và null
null ngụ ý là không có dữ liệu. Nó thực hiện chức năng là giữ chỗ trong một biến với ngụ ý là ở đó không có hữu dụng gì. Số không hay một xâu rỗng và null là các giá trị khác nhau. JavaScript luôn phân biệt các chữ hoa và chữ thường nên null không giống như Null hoặc NULL
Một biến chưa được gán giá trị có giá trị undefined.
Ví dụ về kiểu dữ liệu null và undefined trong JavaScript. Nhấn nút Chạy thử để xem kết quả.
2.2.3. Kiểu dữ liệu đối tượng (Object)
- Các đối tượng (objects) được viết chung với dấu {}
- Thuộc tính (property) của các đối tượng được khai báo như các cặp tên thuộc tính : giá trị (name : value) và các cặp cách nhau bởi dấu phẩy.
Ví dụ:
const person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
Đối tượng person có các thuộc tính là firstName, lastName, age và eyeColor.
☛ Tham khảo thêm về kiểu đối tượng tại
đây.
2.2.4. Kiểu chuỗi (String)
- Là một dãy các kí tự như "John Doe" hay "Hello".
- Trong JavaScript, dữ liệu kiểu chuỗi được viết trong dấu nháy đôi hay nháy đơn.
Ví dụ về khai báo kiểu chuỗi:
let carName = "Volvo XC60"; // dùng nháy kép
let carName = 'Volvo XC60'; // dùng nháy đơn
☛ Tham khảo thêm về cách sử dụng chuỗi tại đây.
2.2.5. Kiểu mảng (Array)
- Mảng trong JavaScript được viết với dấu [ ]
- Mảng có thể chứa nhiều phần tử bên trong và các phần tử cách nhau bởi dấu phẩy; Các phần tử trong mảng được đánh chỉ số thứ tự bắt đầu từ 0, 1, 2,...
- Truy cập phần tử của mảng theo cú pháp: tên mảng [chỉ số phần tử].
Ví dụ: khai báo mảng tên cars và các phần tử bên trong
let cars = ["Saab", "Volvo", "BMW"];
Ví dụ khai báo mảng cars và hiển thị các phần tử trong mảng cars. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
Hiển thị giá trị "Saab" từ mảng cars.
☛ Tham khảo thêm về cách sử dụng mảng tại
đây.
2.2.6. Kiểu Date
- Đối tượng Date cho phép chúng ta làm việc với các thành phần thời gian như giờ (hour), phút (minute), giây (second), ngày (day), tháng (month), năm (year).
- Định dạng kiểu Date có thể hiển thị theo dạng chuỗi như Tue May 24 2016 10:11:01 GMT+0700 (SE Asia Standard Time) hay dạng số như 1464059461396 (số mili giây từ January 1, 1970, 00:00:00).
- Hiển thị giá trị kiểu Date dùng phương thức Date() và tạo đối tượng Date dùng từ khóa new.
Ví dụ dùng phương thức Date() để hiển thị. Nhấn nút Chạy thử để xem kết quả.
☛ Tham khảo thêm về cách hiển thị và tạo đối tượng Date tại đây.
2.3. Các toán tử (Operators)
Toán tử gán (Assignment operator)
Được dùng để gán các giá trị cho các biến. Một số các toán tử cơ bản:
| Toán tử | Ví dụ | Mô tả |
|---|---|---|
| = | x = 3 | Gán giá trị 3 cho x. |
| += | x += 3 | Tương đương x = x + 3; lấy giá trị của x cộng 3 và gán cho x giá trị mới này. |
| -= | x -= 3 | Tương đương x = x - 3; lấy giá trị của x trừ 3 và gán cho x giá trị mới này. |
| *= | x *= 3 | Tương đương x = x * 3; lấy giá trị của x nhân 3 và gán cho x giá trị mới này. |
| /= | x /= 3 | Tương đương x = x / 3; lấy giá trị của x chia 3 và gán cho x giá trị mới này. |
| %= | x %= 3 | Tương đương x = x % 3; lấy phần dư của phép chia x cho 3 và gán cho x giá trị mới này. |
Ví dụ về toán tử gán +=. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
Kiểm tra kết quả các toán tử Gán còn lại.
Toán tử số học (Arithmetic Operator)
Các toán tử số học sử dụng các giá trị số (literals hay các biến) làm toán hạng của chúng và trả về một giá trị số. Các toán tử số học cơ bản là:
| Toán tử | Ví dụ | Mô tả |
|---|---|---|
| + | x = 3 + 2 = 5 | Phép cộng |
| - | x = 3 - 1 = 2 | Phép trừ |
| * | x = 3 * 2 = 6 | Phép nhân |
| / | x = 3 / 2 = 1.5 | Phép chia |
| % | x = 3 / 2 = 1 | Phép chia lấy số dư |
| ** | x = 3 ** 2 = 9 | Phép lũy thừa. Toán tử này xuất hiện kể từ ES2016. |
| ++ | ++x sẽ trả về giá trị của x sau khi tăng.x++ sẽ trả về giá trị của x trước khi tăng. | Tăng lên một đơn vị. Toán tử này nhận một toán hạng. Giá trị của toán hạng sẽ tăng lên 1 đơn vị. Giá trị được trả về sẽ tuỳ thuộc vào toán tử ++ nằm sau hay nằm trước toán hạng. |
| -- | x %= 3 | --x sẽ trả về giá trị của x sau khi giảm. x-- sẽ trả về giá trị của x trước khi giảm. |
Ví dụ về toán tử **. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
Kiểm tra kết quả các toán tử Số học còn lại.
Toán tử so sánh (Comparison Operator)
Toán tử so sánh thường so sánh các toán hạng của nó và trả về một giá trị logic dựa trên phép so sánh đó đúng hay không. Các toán hạng có thể là các giá trị số hoặc chuỗi. Khi so sánh chuỗi, nó sẽ dựa trên thứ tự các kí tự trong bảng chữ cái.
| Toán tử | Mô tả |
|---|---|
| == | Bằng. Trả về giá trị true nếu các toán hạng bằng nhau. |
| != | Không bằng. Trả về giá trị true nếu các toán hạng không bằng nhau. |
| > | Lớn hơn. Trả về giá trị true nếu toán hạng trái lớn hơn toán hạng phải. |
| >= | Lớn hơn hoặc bằng. Trả về giá trị true nếu toán hạng trái lớn hơn hoặc bằng toán hạng phải. |
| < | Nhở hơn. Trả về giá trị true nếu toán hạng trái nhỏ hơn toán hoạng phải. |
| <= | Nhỏ hơn hoặc bằng. Trả vè giá trị true nếu toán hạng trái nhỏ hơn hoặc bằng toán hạng phải. |
Ví dụ về toán tử so sánh ==. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
- Thử thay đổi x = 5 thành x = 8 và kiểm tra kết quả.
- Kiểm tra kết quả các toán tử So sánh còn lại.
Toán tử luận lý (Logical Operator)
Toán tử luận lý hay logic được dùng để kết hợp nhiều toán tử so sánh thành một biểu thức điều kiện. Một toán tử logic thường có hai toán hạng, mỗi một toán hạng đó đều có giá trị true hoặc false và trả về kết quả true hoặc false.
| Toán tử | Giá trị | Mô tả |
|---|---|---|
| && | expr1 && expr2/td> | Trả về giá trị của expr1 nếu nó là false. Nếu không thì nó trả về giá trị của expr2. |
| || | expr1 || expr2 | Trả về giá trị của expr1 nếu nó là true. Nếu không thì nó sẽ trả về giá trị của expr2. |
| ! | !expr | Trả về giá trị false nếu biểu thức đúng và trả về giá trị true nếu biểu thức sai. |
Ví dụ về toán tử luận lý &&. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Kiểm tra kết quả các toán tử Luận lý còn lại.
2.4. Biến (Variable)
2.4.1. Định nghĩa biến
Biến là một tham chiếu đến một vị trí trong bộ nhớ. Nó dùng để chứa các giá trị có thể thay đổi khi script đang được thực thi. Chúng ta phải đặt tên cho biến, chẳng hạn ta có thể tạo một biến có tên x. Tại mỗi thời điểm thực hiện, biến có thể chứa một giá trị mới.
Khi chúng ta muốn xem giá trị của biến hoặc thay đổi giá trị của nó, ta chỉ cần dùng tên của biến.
Các biến thường có các quy ước đặt tên như sau:
- Tên biến phải bắt đầu bằng một chữ cái hoặc ký tự gạch dưới ("_")
- Tên biến có thể chứa chữ số
- JavaScript phân biệt rõ chữ hoa và chữ thường, vì vậy tên biến bao gồm các ký tự từ "A" đến "Z" (chữ hoa) và các ký tự từ "a" đến "z" (chữ thường)
2.4.2. Khai báo biến - Phạm vi biến
Trước ES6 (ES2015), khai báo biến trong JavaScript sử dụng từ khóa var hoặc không cần dùng như ví dụ khai báo biến x và y:
var x = 10;
y = "Hello";
JavaScript là ngôn ngữ có kiểu động (dynamic types), nghĩa là kiểu dữ liệu của biến phụ thuộc vào giá trị được gán đến nó. Ví dụ trên biến x có kiểu Number và y kiểu String.
Vì có kiểu động nên một biến trong JavaScript có thể nhận các giá trị khác nhau. Ví dụ biến x:
var x = 10;
x = "Hello";
Từ ES6 bổ sung thêm hai từ khóa là let và const. Một biến được khai báo với const sẽ nhận giá trị không đổi hay không thể được gán lại như ví dụ:
const count = 2;
count = count + 1; // không hợp lệ
Từ ES5 trở về trước trong JavaScript chỉ có hai phạm vi khai báo biến là phạm vi toàn cục (hay biến toàn cục - global variables) bên ngoài các hàm và có thể được truy cập từ bất kỳ vị trí nào trong chương trình như ví dụ:
var carName = "Volvo";// biến toàn cục
// có thể dùng carName ở đây
function myFunction() {
// có thể dùng carName ở đây
}
Và phạm vi hàm (biến cục bộ - local variables) là các biến chỉ có thể được truy cập trong các hàm đã khai báo chúng như ví dụ:
// carName không thể dùng tại đây
function myFunction() {
var carName = "Volvo";
// carName dùng tại đây
}
// carName không thể dùng tại đây
Với từ khóa let trong ES6, biến trong JavaScript có thêm một phạm vi mới là phạm vi khối (block variables) tức là các biến chỉ được truy cập trong phạm vi giới hạn bởi cặp ngoặc {}. Xem ví dụ về cách dùng let và var:
var x = 10;// phạm vi toàn cục
// Nếu x dùng ở đây, giá trị x = 10
{
let x = 2;// phạm vi khối
// Nếu x dùng ở đây, giá trị x = 2
}
// Nếu x dùng ở đây, giá trị x = 10
2.5. Cấu trúc điều khiển
2.5.1 Cấu trúc rẽ nhánh (hay điều kiện)
☛ Lệnh if
Khi viết mã trong JavaScript, chúng ta hay gặp những tình huống phải đưa ra những hành động khác nhau trong những điều kiện khác nhau. Để làm điều này, chúng ta sử dụng các lệnh điều kiện (conditional statements). Lệnh điều kiện trong JavaScript gồm lệnh if và switch. Lệnh if có các phiên bản sau:
Lệnh if với cú pháp:
if (điều kiện) {
khốí lệnh sẽ thực thi nếu điều kiện là đúng (hay true)
}
Ví dụ về lệnh if. Nhấn nút Chạy thử để xem kết quả.
Trong ví dụ trên, nếu giá trị biến tuoi lớn hơn hay bằng 16 thì một thông báo sẽ xuất hiện khi chúng ta nhấn nút Kiểm tra nhưng nếu giá trị biến tuoi nhỏ hơn 16 sẽ không xuất hiện bất kỳ thông báo nào vì chúng ta chưa viết lệnh trong trường hợp này.
☛ Bạn có thể kiểm tra điều này bằng cách thay đổi giá trị biến tuoi trong hàm myFunction đến
giá trị nhỏ hơn 16 sau đó nhấn nút Chạy thử rồi nhấn nút Kiểm tra.
Có nhiều cách xử lý nhưng một trong những cách hiệu quả là dùng phiên bản khác của lệnh if ngay sau đây.
Lệnh if else với cú pháp:
if (điều kiện) {
khốí lệnh sẽ thực thi nếu điều kiện là đúng (hay true)
} else {
khốí lệnh sẽ thực thi nếu điều kiện là sai (hay false)
}
Ví dụ về lệnh if else. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Thay đổi giá trị biến tuoi trong hàm myFunction đến
giá trị nhỏ hơn 16 sau đó nhấn nút Chạy thử rồi nhấn nút Kiểm tra để xem kết quả.
Ở ví dụ trên chúng ta chỉ xét hai điều kiện: điều kiện tuổi lớn hơn hay bằng 16 và điều kiện nhỏ hơn 16. Tuy nhiên, những chương trình thực tế sẽ có nhiều hơn hai điều kiện như trên. Với số lượng điều kiện lớn hơn hai, sau lệnh else chúng ta có thể dùng if else và lặp lại cho đến khi chỉ còn xét một điều kiện duy nhất sẽ kết thúc bằng else. Để rõ hơn, giả sử chúng ta có 3 điều kiện (điều kiện 1, điều kiện 2 và một điều kiện cuối cùng), một phiên bản khác của lệnh if sẽ như sau đây.
Lệnh if else if else với cú pháp:
if (điều kiện 1) {
khốí lệnh sẽ thực thi nếu điều kiện 1 là đúng (hay true)
} else if (điều kiện 2) {
khốí lệnh sẽ thực thi nếu điều kiện 1 là sai (hay false)và điều kiện 2 là đúng (hay true)
}
else {
khốí lệnh sẽ thực thi nếu điều kiện 1 là sai (hay false) và điều kiện 2 là sai (hay false)
}
Ví dụ về lệnh if else if else. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Thay đổi giá trị biến x trong hàm myFunction đến
giá trị nhỏ hơn 0, lớn hơn 0 sau đó nhấn nút Chạy thử rồi nhấn nút Kiểm tra để xem kết quả.
☛ Lệnh switch
Cũng là lệnh điều kiện giống if dùng để đưa ra những hành động khác nhau trong những điều kiện khác nhau. Cú pháp:
switch(bieu_thuc) {
case n:
khối lệnh
break;
case m:
khối lệnh
break;
default:
khối lệnh mặc định
}
Cách làm việc:
Giá trị của bieu_thuc sẽ được so sánh với từng trường hợp trong case. Nếu nó khớp với trường hợp (case) nào thì sẽ thực hiện khối lệnh tại case đó và thoát khỏi switch nhờ lệnh break mà không cần kiểm tra các case còn lại. Nếu bieu_thuc không khớp với mọi case thì khối lệnh trong default sẽ thực thi. Vi dụ: hàm getDay() sẽ trả về ngày thứ mấy trong tuần dưới dạng số từ 0..6 (Sunday=0, Monday = 1, Tuesday = 2,...). Đoạn mã sau sẽ dựa vào số 0..6 để trả về tên ngày như Sunday, Monday,...Nhấn nút Chạy thử để xem kết quả.
Có một vài trường hợp chúng ta muốn nhiều case khác nhau thực hiện cùng một lệnh hay khối lệnh. Chúng ta làm điều này bằng cách đặt các khối lệnh chung và lệnh break phù hợp. Xét ví dụ sau và nhấn nút Chạy thử để xem kết quả.
2.5.2. Cấu trúc lặp
Trong lập trình, có những lệnh hay khối lệnh được lặp lại nhiều lần. Thay vì viết các lệnh hay khối lệnh này nhiều lần, chúng ta có thể dùng các lệnh lặp.
Một số lệnh lặp phổ biến trong JavaScript là for, for/in, while và do/while.
☛ Lệnh for
Dùng để lặp theo một số lần xác định cho trước. Ví dụ thực hiện lệnh xuất dòng chữ Hello 5 lần. Cú pháp lệnh for:
for (lenh_1; lenh_2; lenh_3 ) {
Đoạn mã được lặp (1)
}
- lenh_1: là lệnh được thực thi trước khi (1) được thực thi.
- lenh_2: điều kiện lặp
- lenh_3: là lệnh được thực thi mỗi lần sau khi (1) thực thi
Ví dụ: lệnh hiển thị dòng Hello 5 hàng
let text = "";
for (let i = 0; i < 5; i++ ) {
text += "Hello" + "<br>";
}
Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Thay đổi nội dung trong for trong hàm myFunction thực hiện các chức
năng
sau:
- Hiển thị các số từ 1 đến 5 trên một hàng.
- Hiển thị các số chẵn từ 1 đến 5 trên một hàng.
Sau khi hoàn thành mỗi chức năng thì nhấn nút
Chạy thử rồi nhấn nút Lặp for để xem kết quả.
☛ Lệnh for/in
Dùng để lặp qua các thuộc tính của đối tượng (object). Cú pháp:
for (bien_thuoc_tinh in doi_tuong) {
// Mã thực thi
}
Để hiểu rõ hãy xét ví dụ sau:
const person = {fname:"John", lname:"Doe", age:25};
let text = "";
for (let x in person) {
text += person[x];
}
Đối tượng person có các thuộc tính là fname, lname và age. Mỗi thuộc tính sẽ có những giá trị tương ứng là John, Doe và 25. Biến x sẽ lưu từng thuộc tính của đối tượng person. Hiển thị giá trị thuộc tính x dùng person[x].
Nhấn nút Chạy thử để xem kết quả.
For/in cũng có thể được dùng để lặp qua các phần tử của một mảng (array). Cú pháp:
for (bien_pt in mang) {
// Mã thực thi
}
Để hiểu rõ hãy xét ví dụ sau:
const numbers = [45, 4, 9, 16, 25];
let text = "";
for (let x in numbers) {
text += numbers[x];
}
Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Trong ví dụ trên vì biến text được gán đến giá trị "" nên nó có kiểu string. Kiểu
string khi kết hợp vói kiểu số (Number) thông qua toán tử + sẽ cho ra kết quả là kiểu string.
Hãy thay đổi
nội
dung đoạn mã trong hàm myFunction ở ví dụ trên để kết quả hiển thị là tổng của các phần tử từ mảng numbers.
Sau khi hoàn thành thì nhấn nút
Chạy thử rồi nhấn nút Lặp for/in để xem kết quả.
☛ Lệnh for/of
Thêm vào JavaScript từ ES6, được dùng để lặp qua các các giá trị của các cấu trúc dữ liệu như đối tượng (objects), mảng (arrays), chuỗi (strings),... Cú pháp:
for (bien of cau_truc_du_lieu) {
// Mã thực thi
}
Ví dụ hiển thị các phần tử mảng numbers dùng for/of như sau:
const numbers = [45, 4, 9, 16, 25];
let text = "";
for (let x of numbers) {
text += x;
}
☛ Lệnh while
Khác với for, lệnh while sẽ lặp theo một điều kiện nào đó. Chừng nào điều kiện còn đúng thì lệnh lặp sẽ vẫn thực thi. Cú pháp:
while (dieu_kien) {
// Mã thực thi
}
Ví dụ: lệnh lặp sau sẽ còn thực thi chừng nào điều kiện i < 10 còn đúng, biến i sẽ tăng 1 đơn vị sau mỗi lần lặp:
i = 0;
while (i < 10) {
text += "The number is " + i;
i++;
}
Nhấn nút Chạy thử để xem kết quả.
☛ Lệnh do/while
Cũng giống lệnh while là lặp theo điều kiện, nhưng do/while thực thi lệnh ít nhất một lần trước khi kiểm tra điều kiện. Cú pháp:
do{
// Mã thực thi
}while(dieu_kien)
Xét ví dụ sau để phân biệt while và do/while. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Thay đổi
nội
dung đoạn mã trong hàm myWhile và myDoWhile ở ví dụ trên để cho ra cùng kết quả hiển thị là tổng của các số
nguyên lẻ từ 1 đến 10.
Sau khi hoàn thành thì nhấn nút
Chạy thử rồi nhấn các nút Lặp while và Lặp do/while để xem kết quả.
2.5.3. Lệnh break, continue
☛ Lệnh break
Lệnh break được dùng để nhảy ra khỏi lệnh switch như chúng ta đã tìm hiểu ở mục Lệnh rẽ nhánh. Lệnh break cũng có thể được dùng để thoát khỏi lệnh lặp for hay while.
Ví dụ sau minh họa chương trình sẽ dừng khi giá trị i = 5 bằng cách dùng break. Nhấn nút Chạy thử để xem kết quả.
☛ Lệnh continue
Lệnh continue cũng được sử dụng trong các vòng lặp, nhưng khác break, lệnh continue sẽ dừng một lần lặp nếu bắt gặp một điều kiện nào đó (ví dụ i = 5) và sẽ tiếp tục với lần lặp tiếp theo (chứ không thoát khỏi vòng lặp như break).
Ví dụ sau minh họa chương trình sẽ bỏ qua khi giá trị i = 5 bằng cách dùng continue. Nhấn nút Chạy thử để xem kết quả.
3. Hàm Javascript
3.1. Giới thiệu chung
JavaScript cho phép sử dụng các hàm. Mặc dù không nhất thiết phải có, song các hàm có thể có một hay nhiều tham số truyền vào và một giá trị trả về. Bởi vì JavaScript là ngôn ngữ kiểu động nên không cần định nghĩa kiểu tham số và giá trị trả về của hàm. Hàm có thể là thuộc tính của một đối tượng, trong trường hợp này nó được xem như là phương thức của đối tượng đó.
Hàm giúp chúng ta sử dụng lại các đoạn mã, tức định nghĩa một lần và sử dụng nhiều lần.
Có thể dùng hàm nhiều lần với các đối số khác nhau sẽ cho ra kết quả khác nhau.
3.2. Định nghĩa hàm Javascript
Hàm trong JavaScript có thể được định nghĩa qua cú pháp sau:
function Tên hàm([tham số 1],[tham số 2],...,[tham số N])
{
//các lệnh
}
Một vài lưu ý từ cú pháp trên:
- Từ khóa function được sử dụng để định nghĩa hàm trong JavaScript.
- Tên hàm được đặt tên với quy ước tương tự tên biến.
- Theo sau tên hàm là cặp ngoặc tròn có thể chứa hoặc không chứa các tham số.
- Các tham số [tham số 1], [tham số 2],...là danh sách các tên biến được định nghĩa trong định nghĩa hàm. Kí hiệu ngoặc vuông của các tham số có ý nghĩa là các tham số có thể có hoặc không.
- Các tham số [tham số 1], [tham số 2],...còn được gọi là tham số hình thức để phân biệt tham số thực (hay đối số) khi gọi hàm.
Ví dụ hàm không có tham số:
function Display()
{
document.getElementById("demo").innerHTML = "Hello World";
}
Ví dụ hàm có tham số:
function Add(a, b)
{
return a + b;
}
Hàm có hai 2 dạng là hàm có kiểu dữ liệu trả về (ví dụ hàm Add) và hàm không có dữ liệu trả về (ví dụ hàm Display). Hàm có kiểu dữ liệu trả về sử dụng từ khóa return đặt ở cuối hàm với mục đích trả kết quả về để sử dụng tiếp ở những đoạn code bên ngoài.
3.3. Gọi hàm Javascript
Khi gọi hàm trong JavaScript chúng ta cần chú ý:
- Gọi chính xác tên hàm vì JavaScript là ngôn ngữ phân biệt chữ hoa chữ thường, nghĩa là add khác Add.
- Số các tham số thực phải tương ứng với số các tham số hình thức (nếu có).
- Gọi và sử dụng hàm có và không có kiểu dữ liệu trả về là khác nhau.
Ví dụ sau minh họa cách định nghĩa hàm Add và Display và cách gọi 2 hàm này từ các hàm khác. Nhấn nút Chạy thử để xem kết quả.
3.4. Hàm định nghĩa sẵn của Javascript
Bên cạnh các hàm do người dùng định nghĩa, JavaScript cung cấp một số lượng lớn các hàm được định nghĩa sẵn. Các hàm này được phân loại dựa trên đối tượng mà nó xử lý. Bảng dưới đây liệt kê một vài đối tượng phổ biến mà JavaScript cung cấp các hàm:
| Đối tượng | Mô tả |
|---|---|
| Các con số (Numbers) | toString(), toExponential(), toFixed(),... Tham khảo chi tiết tại đây. |
| Chuỗi (String) | slice(), substring(),... Tham khảo chi tiết tại đây. |
| Mảng (Array) | toString(), join(), pop(), push(),...Tham khảo chi tiết tại đây. |
| Toán học (Math) | round(), ceil(), floor(),...Tham khảo chi tiết tại đây. |
| Thời gian (Date) | getDate(), getDay(), getFullYear(),...Tham khảo chi tiết tại đây. |
3.5. Hàm mũi tên (Arrow function)
ES6 giới thiệu cách viết ngắn gọn với hàm bằng cách dùng hàm mũi tên theo cú pháp cho trường hợp hàm không có tham số
Biến_hàm = ( ) => {
//lệnh thực thi của hàm
}
Hay có tham số:
Biến_hàm = (tham số 1, tham số 2,...) => {
//lệnh thực thi của hàm
}
Ví dụ hàm Display (ví dụ trên) có thể được viết lại dùng hàm mũi tên:
let Display = () => {
document.getElementById("demo").innerHTML = "Hello World";
}
Ví dụ hàm Add (ví dụ trên) có thể được viết lại dùng hàm mũi tên:
let Add = (a, b) => {
return a + b;
}
Ví dụ sau minh họa cách định nghĩa hàm mũi tên Add và Display. Nhấn nút Chạy thử để xem kết quả.
Chi tiết về hàm mũi tên có thể tham khảo tại đây.