Bài 2: Thiết kế giao diện với HTML và CSS
Nội dung bài học
1. Tổng quan về CSS
Tham khảo: Bài giảng Nhập môn CSS (Phần 1)
1.1. Khái niệm chung
CSS viết tắt của từ Cascading Style Sheets, nhiệm vụ của nó là tách riêng phần định dạng (style) ra khỏi nội dung trang HTML.
Khi sử dụng css chúng ta sẽ dễ dàng quản lý nội dung trang HTML, dễ điều khiển phần định dạng, và đặc biệt là sẽ tốn ít thời gian khi code hay chỉnh sửa.
1.2. Bộ chọn (Selector)
Bộ chọn (selector) được dùng để chọn các thành phần muốn định dạng css. Bộ chọn có thể phân loại như sau:
Bộ chọn các phần tử (the element selector): dùng để chọn các phần tử dựa vào tên của chúng.
Ví dụ chọn tất cả phần tử p. Nhấn nút Chạy thử để xem kết quả.
Bộ chọn id: dùng để chọn các phần tử theo giá trị của thuộc tính id cùa các phần tử đó. id của một phần tử là duy nhất trong một trang, vì vậy bộ chọn id dùng để chọn một phần tử duy nhất. Để chọn một phần tử với một id cụ thể, chúng ta viết dấu # trước giá trị thuộc tính id của phần tử.
Ví dụ chọn tất cả các phần tử có id= "para1" . Nhấn nút Chạy thử để xem kết quả.
Bộ chọn class: dùng để chọn các phần tử theo giá trị của thuộc tính class cùa các phần tử đó. Để chọn một phần tử với một class cụ thể, chúng ta viết dấu chấm (.) trước giá trị thuộc tính class của phần tử.
Ví dụ chọn tất cả các phần tử có class= "center" . Nhấn nút Chạy thử để xem kết quả.
Một số bộ chọn phổ biến có thể được liệt kê như bảng sau:
| Bộ chọn | Ví dụ | Mô tả |
|---|---|---|
| * | * | Chọn tất cả các thành phần html. |
| tag | p | Chọn tất cả các nội dung được đánh dấu bởi tag. |
| tag01 tag02 | div p | Chọn tất cả các nội dung được đánh dấu bởi tag02 bên trong tag01. |
| tag01, tag02 | div, p | Chọn tất cả các nội dung được đánh dấu bởi tag01 và tag02. |
| tag01 + tag02 | div + p | Chọn tất cả các nội dung được đánh dấu bởi tag02 đặt kế và sau tag01. |
| tag01 > tag02 | div > p | Chọn tất cả các nội dung được đánh dấu bởi tag02 có cha là tag01. |
| .class | .header | Chọn tất cả các nội dung được đánh dấu bởi thành phần tên class. |
| #id | #content | Chọn tất cả các nội dung được đánh dấu bởi thành phần tên id. |
| :active | a:active | Chọn các liên kết được kích hoạt. |
| ::after | p::after | Thêm nội dung ngay phía sau thành phần (ví dụ p). |
| ::before | p::before | Thêm nội dung ngay phía trước thành phần (ví dụ p). |
| :first-child | p:first-child | Chọn thành phần đầu tiên của thành phần cha chứa nó. |
| ::first-letter | p::first-letter | Chọn ký tự đầu tiên của một thành phần (ví dụ p). |
| ::first-line | p::first-line | Chọn dòng đầu tiên của một thành phần (ví dụ p). |
| :focus | input:focus | Thành phần sẽ focus khi được chọn. |
| :hover | a:hover | Chọn các liên kết được hover (di chuyển chuột lên thành phần). |
| lang(mã ngôn ngữ) | p:lang(vi) | Chọn thành phần (p) với thuộc tính ngôn ngữ (lang) có giá trị bắt đầu với "mã ngôn ngữ" (vi). |
| :link | a:link | Định dạng cho tất cả liên kết khi chưa được click. |
| :visit | a:visit | Định dạng cho các thành phần đã được click. |
| [Thuộc tính] | [target] | Chọn tất cả các thành phần có cùng thuộc tính (attribute). |
| [Thuộc tính|=ngôn ngữ] | [lang|=vi] | Được sử dụng để chọn tất cả các thành phần với thuộc tính (lang) có giá trị = "ngôn ngữ" (vi). |
| [Thuộc tính~=giá trị] | [title~=myWeb] | Chọn tất cả các thành phần với thuộc tính chứa một giá trị. |
| [Thuộc tính=giá trị] | [target=_blank] | Chọn tất cả các thành phần với thuộc tính bằng giá trị. |
Sử dụng các bộ chọn sẽ được đề cập trong phần sau của bài này.
1.3. Cú pháp trình bày CSS

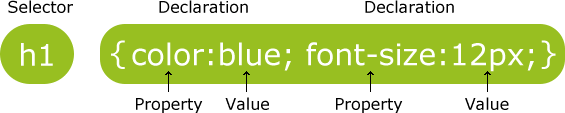
Về cơ bản cú pháp của CSS bao gồm 2 phần chính: bộ chọn (selector) và khai báo (declaration). Bộ chọn dùng để xác định đối tượng nào sẽ chịu ảnh hưởng và khai báo sẽ quyết định đối tượng đó bị ảnh hưởng như thế nào. Ở hình trên, thẻ h1 là bộ chọn và phần {color: blue; font-size:12px;} là khai báo.
Trong khai báo cũng có 2 phần là: thuộc tính (property) và giá trị (value). Thuộc tính quyết định cái gì sẽ chịu ảnh hưởng và giá trị quyết định nó sẽ bị ảnh hưởng như thế nào. Ở hình trên color và font-size là các thuộc tính và chúng quyết định sẽ tác động đến màu chữ và kích cỡ chữ của h3; blue và 12px là các giá trị và chúng quyết định màu chữ sẽ là màu xanh và kích cỡ chữ là 12 pixels.
1.4. Các hình thức kết hợp CSS vào trang HTML
Sử dụng thuộc tính style
Ví dụ:
<h1 style="color:blue;margin-left:30px;">
☛ Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
color và margin-left là các thuộc tính CSS. Thay đổi giá trị các thuộc tính color là yellow và
margin-left là 50px. Nhấn nút Chạy
thử để xem kết quả.
Sử dụng thẻ <style >
Ví dụ:
<head>
<style>
h1 {
color:blue;
margin-left:30px;
}
</style>
</head>
☛ Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thay đổi bộ chọn h1 thành p. Nhấn nút Chạy
thử để xem kết quả.
Liên kết tập tin
- Tạo tập tin riêng để viết CSS và tập tin này có phần mở rộng là css (ví dụ style.css).
- Dùng thẻ <link> đặt trong cặp thẻ <head> để liên kết đến tập tin css.
Ví dụ tập tin CSS tên style.css có nội dung sau:
h1 {
color:blue;
margin-left:30px;
}
Liên kết đến tập tin CSS tên style.css dùng thẻ <link> đặt trong cặp thẻ <head>
Chú ý: Hai tập tin *.css và *.html trong trường hợp này đặt trong cùng một thư mục. Nếu các tập tin đặt khác thư mục hay ổ đĩa thì cần chỉ rõ đường dẫn đến tập tin CSS.
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
☛ Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
2. Thiết kế giao diện với HTML và CSS
Tham khảo: Bài giảng Nhập môn CSS (Phần 2)
2.1. CSS cơ bản
Trong mục này chúng ta sẽ cùng tìm hiểu các thuộc tính CSS cơ bản và cách sử dụng chúng để định dạng các thành phần trên một trang web như văn bản, danh sách, bảng biểu,...
Chữ, kiểu chữ (text)
| Thuộc tính | Mô tả |
|---|---|
| text-align | Căn lề chữ gồm center, left, right, justify. Tham khảo thêm tại đây. |
| font-family | Định dạng kiểu chữ như Arial, Helvetica, sans-serif,... Tham khảo thêm tại đây. |
| font-size | Định dạng cỡ chữ như 100%, 2.5em, 30px,...Tham khảo thêm tại đây. |
| font-weight | Định dạng độ in đậm của chữ gồm các giá trị hay dùng là bold hay normal. Tham khảo thêm tại đây. |
| font-style | Định dạng độ in nghiêng của chữ gồm các giá trị hay dùng là italic hay normal. Tham khảo thêm tại đây. |
| letter-spacing | Định dạng khoảng cách giữa các kí tự như 2px, -1px,...Tham khảo thêm tại đây. |
| text-decoration | Xác định chữ có gạch dưới hay không. Một số giá trị hay dùng gồm overline, line-through, underline,...Tham khảo thêm tại đây. |
| line-height | Định dạng khoảng cách giữa dòng như normal, 80%, 1.5cm, 10px,...Tham khảo thêm tại đây. |
| word-spacing | Định dạng khoảng cách giữa các từ như normal, 20px,...Tham khảo thêm tại đây. |
☛ Ví dụ về cách sử dụng các thuộc tính kiểu chữ. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thêm các thuộc tính font-style, text-decoration đến h1. Nhấn nút Chạy
thử để xem kết quả.
Màu sắc (color)
| Thuộc tính | Mô tả |
|---|---|
| color | Định dạng màu chữ. Tham khảo thêm tại đây. |
| background-color | Định dạng màu nền. Tham khảo thêm tại đây. |
Giá trị màu có thể là tên màu (tiếng Anh) như red, yellow,…; có thể là các giá trị theo cách kết hợp màu RGB như rgb(255,0,0); có thể là giá trị thập lục phân (có dấu # đi kèm) như #ff0000. Chi tiết tên màu và mã màu tại đây.
☛ Ví dụ về cách sử dụng các thuộc tính màu chữ và màu nền. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thay đổi các giá trị màu hay thêm các thuộc tính color và background-color đến h1 và p tùy ý. Nhấn nút
Chạy
thử để xem kết quả.
Liên kết (link)
Liên kết có thể được định dạng bởi các thuộc tính như color, background,... Liên kết có 4 trạng thái như sau:
| Trạng thái | Mô tả |
|---|---|
| a:link | Trạng thái khi liên kết chưa được nhấp chuột (unvisited link). |
| a:visited | Trạng thái khi iên kết đã được nhấp chuột (visited link). |
| a:hover | Trạng thái khi di chuyển chuột qua liên kết (mouse over link). |
| a:active | Trạng thái khi liên kết được nhấp chuột (selected link). |
☛ Ví dụ về cách khai báo các trạng thái của liên kết. Chú ý khai báo đúng thứ tự các trạng thái lần lượt là :link, :visited, :hovever và :active. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thay đổi các giá trị màu thuộc tính color của các trạng thái. Nhấn nút
Chạy
thử để xem kết quả.
Danh sách (List)
Sử dụng các thuộc tính list-style-type có thể đánh dấu các kiểu khác nhau cho danh sách thứ tự và không thứ tự.
☛ Ví dụ về cách khai báo CSS với danh sách ul và ol. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Trong các thẻ ol và ul có chứa thuộc tính class. Thử bỏ thuộc tính này và nhấn nút
Chạy
thử để xem kết quả.
Bảng biểu (table)
Sử dụng các thuộc tính CSS sau đây để định dạng viền, chiều rộng và chiều cao của bảng biểu.
| Thuộc tính | Mô tả |
|---|---|
| border | Định dạng viền cho bảng biểu. Mặc định là viền kép. |
| border-collapse | Định dạng viền viền kép sang viền đơn. |
| width | Định dạng chiều rộng bảng biểu. |
| height | Định dạng chiều cao bảng biểu. |
☛ Ví dụ khai báo CSS định dạng bảng biểu. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thay đổi các thuộc tính CSS và giá trị, ví dụ khai báo border: 2px dotted blue và bỏ thuộc tính
border-collapse. Nhấn nút
Chạy
thử để xem kết quả.
Box Model
Mỗi phần tử HTML được xem như một chiếc hộp (box). Cách nhìn về thiết kế (design) và bố cục (layout) trong CSS, xem mỗi phần tử HTML như một chiếc hộp, gọi là Box Model.
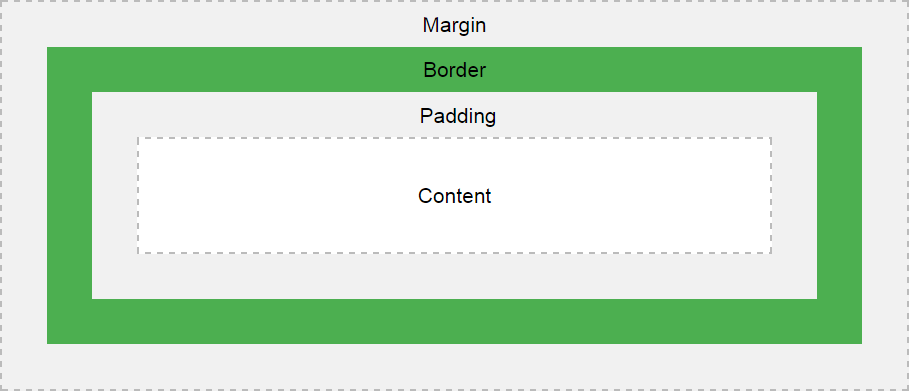
CSS Box Model là một chiếc hộp bao quanh mọi phần tử HTML. Chiếc hộp này gồm: margin, padding, boder và nội dung của phần tử HTML. Xem hình sau:

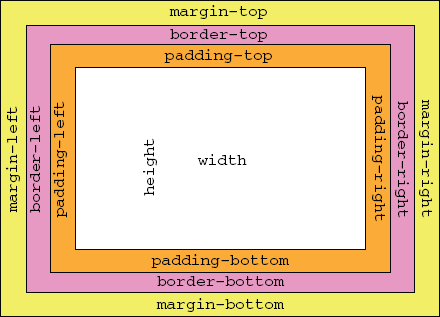
Chi tiết hơn:

Kích thước
Để có thể thiết lập kích thước (width, height) của một phần tử chính xác cho mọi trình duyệt, chúng ta cần hiểu về Box Model.
Khi chúng ta thiết lập kích thước của một phần tử, chúng ta chỉ thiết lập cho phần nội dung (content) của phần tử đó. Để tính kích thước đầy đủ của phần tử, chúng ta cần tính thêm border, margin và padding. Công thức cụ thể:
Chiều rộng (width) = Chiều rộng nội dung+ left padding + right padding + left border + right border + left margin + right margin
Chiều cao (height) = Chiều cao nội dung + top padding + bottom padding + top border + bottom border + top margin + bottom margin
Ví dụ khai báo CSS phần tử div như sau:
div {
width: 320px; padding: 10px;
border: 5px solid gray; margin: 0;
}
Chiều rộng phần tử div = Chiều rộng nội dung (320px) + left padding (10px) + right padding (10px) + left border (5px)+right border (5px) + left margin (0) + right margin (0) = 350px.
Khung viền
Bao quanh phần padding và nội dung của phần tử HTML. Khung viền của phần tử HTML gồm có các thuộc tính CSS và giá trị như sau:
| Thuộc tính | Mô tả |
|---|---|
| border-style | Xác định kiểu khung viền. Gồm các giá trị: dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden. |
| border-width | Xác định độ dày của khung viền. |
| border-color | Xác định màu sắc khung viền. |
Ví dụ khai báo khung viền cho phần tử p với 4 cạnh là kiểu solid, màu đỏ và độ dày 5px như sau:
p {
border: 5px solid red;
}
Cũng với phần tử p trên nhưng mỗi cạnh của border sẽ có một kiểu khác nhau (có thể màu sắc khác nhau hay độ dày khác nhau), xét các khai báo sau (tương tự với màu sắc và độ dày):
p {
border-top-style: solid;
border-right-style: dotted;
border-bottom-style: dashed;
border-left-style: groove;
}
Tương đương khai báo:
p {
border-style: solid dotted dashed groove;
}
Khai báo:
p {
border-top-style: solid;
border-right-style: dotted;
border-bottom-style: dashed;
border-left-style: dashed;
}
Tương đương khai báo:
p {
border-style: solid dotted dashed;
}
☛ Ví dụ khai báo kiểu viền dùng border-style. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thay đổi các thuộc tính CSS và giá trị, ví dụ khai báo border: 2px dotted blue và bỏ thuộc tính
border-collapse. Nhấn nút
Chạy
thử để xem kết quả.
Margin
Là vùng không gian bao quanh khung viền (border). Ví dụ khai báo độ dày của 4 cạnh margin của phần tử p như sau:
p {
margin-top: 100px;
margin-right: 150px;
margin-bottom: 100px;
margin-left: 80px;
}
Tương đương khai báo:
p {
margin: 100px 150px 100px 80px;
}
Khai báo:
p {
margin: 25px 50px 75px;
}
Tương đương khai báo:
p {
margin-top: 25px;
margin-right: 50px;
margin-bottom: 75px;
margin-left: 50px;
}
Khai báo:
p {
margin: 25px 50px;
}
Tương đương khai báo:
p {
margin-top: 25px;
margin-right: 50px;
margin-bottom: 25px;
margin-left: 50px;
}
Khai báo:
p {
margin: 25px;
}
Tương đương khai báo:
p {
margin-top: 25px;
margin-right: 25px;
margin-bottom: 25px;
margin-left: 25px;
}
Padding
Là không gian giữa nội dung phần tử HTML và border của nó. Các hình thức khai báo và khai báo tương đương độ rộng 4 cạnh của padding giống với khai báo margin.
☛ Ví dụ khai báo kiểu viền, margin và padding. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Thay đổi giá trị các thuộc tính border-style, margin và padding và nhấn nút
Chạy
thử để xem kết quả.
Tham khảo: Bài giảng Nhập môn CSS (Phần 3) - Ôn tập Box Model
2.2. CSS nâng cao
2.2.1. Gom nhóm, lồng ghép, lựa chọn riêng
Gom nhóm (Grouping)
Chúng ta có thể gộp các bộ chọn (selectors) bằng dấu phẩy "," nếu các bộ chọn này có cùng khai báo CSS. Cú pháp:
Selector1, selector2,... {
// Khai báo css
}
Ví dụ khai báo CSS:
p {
color:red;
background:blue;
}
h1 {
color:red;
background:blue;
}
Tương đương khai báo:
p, h1 {
color:red;
background:blue;
}
☛ Ví dụ p và h1 có cùng khai báo CSS. Có thể xem kết quả khi mở trang web bằng cách nhấn nút Chạy thử
☛ Bài tập:
Khai báo kiểu gộp cho p và h1. Nhấn nút
Chạy
thử để xem kết quả.
Lồng ghép (Nesting)
Tham khảo: Bài giảng Quan hệ giữa các bộ chọn (selectors) trong CSS
Các selectors có thể được khai báo lồng nhau thông qua các mối quan hệ giữa các selectors. Có 4 kiểu quan hệ phổ biến:
- Con cháu (descendant selector): các selectors cách nhau khoảng trắng
- Con trực tiếp (child selector): selector cha và selector con cách nhau dấu >
- Anh em kề nhau (Adjacent sibling selector): các selectors cách nhau dấu +
- Anh em chung (general sibling selector): các selectors cách nhau dấu ~
Ví dụ về descendant selector: 3 phần tử p đầu tiên là con cháu (hai p đầu là con trực tiếp và p nằm trong span là cháu) của div (hay nằm trong div). Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập: Khai báo CSS div p áp dụng cho các p là con cháu div. Thực hiện các khai báo
sau:
- Khai báo CSS div > p áp dụng cho các p là con trực tiếp của div.
- Khai báo CSS div + p áp dụng cho p là anh em liền kề div.
- Khai báo CSS div ~ p áp dụng cho tất cả p là anh em liền kề div.
Sau mỗi khai báo nhấn nút
Chạy
thử để xem kết quả.
Lựa chọn riêng với bộ chọn ảo (pseudo)
Là các bộ chọn đặc biệt sử dụng kèm theo các bộ chọn, gồm thành phần ảo (pseudo-element) và lớp ảo (pseudo-class).
Thành phần ảo (Pseudo-element)
Tham khảo: Bài giảng CSS Pseudo-elements
Được thêm vào các selectors nhằm định dạng cho các thành phần cụ thể nào đó cùa các selectors. Ví dụ định dạng cho kí tự đầu tiên, hàng đầu tiên của đoạn văn bản hay thêm nội dung vào trước hay sau một đoạn văn bản. Cú pháp:
Selector::pseudo-element {
// Khai báo CSS
}
Chú ý trước các pseudo-element có dấu ::. Một số pseudo-element thường gặp:
| Bộ chọn | Ví dụ | Mô tả ví dụ | ::after | p::after | Thêm nội dung ngay phía sau phần tử p. |
|---|---|---|
| ::before | p::before | Thêm nội dung ngay phía trước phần tử p. |
| ::marker | p::marker | Chọn điểm đánh dấu của các mục danh sách. |
| ::first-letter | p::first-letter | Chọn ký tự đầu tiên của một thành phần (ví dụ p). |
| ::first-line | p:first-line | Chọn dòng đầu tiên của phần tử p. |
| ::selection | p::selection | Chọn phần của phần tử do người dùng chọn. |
Ví dụ sử dụng ::after với p. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
- ::after sử dụng thuộc tính content chứa nội dung cần thêm đến phần tử p. Thay đổi
nội dung từ ví dụ
trên.
- Thay ::after bằng ::before với nội dung content phù hợp.
- Tham khảo ví dụ sử dụng ::selection tại đây. Vận dụng với
phần tử p từ ví dụ trên.
- Tham khảo ví dụ sử dụng ::first-letter tại đây. Vận dụng
với
phần tử p từ ví dụ trên.
- Tham khảo ví dụ sử dụng ::first-line tại đây. Vận dụng
với
phần tử p từ ví dụ trên.
- Tham khảo ví dụ sử dụng ::marker tại đây. Vận dụng bằng
cách thay đổi nội dung và khai báo CSS phù hợp từ ví dụ trên.
Sau khi thực hiện mỗi yêu cầu, nhấn nút
Chạy
thử để xem kết quả.
Lớp ảo (Pseudo-class)
Tham khảo: Bài giảng CSS Pseudo-classes
Được thêm vào các selector để xác định một trạng thái đặc biệt nào đó của selector được chọn. Cú pháp:
Selector:pseudo-class {
// Khai báo CSS
}
Chú ý rằng trước các pseudo-class là dấu : (phân biệt với pseudo-element là ::).
Một vài pseudo-class chúng ta đã gặp là :link, :active, :visited, :hover chúng ta đã gặp trong phần liên kết ở trên. Có thể tham khảo thêm các pseudo-class khác và các ví dụ tại đây.
2.2.2. Kích thước
Các thuộc tính css dùng để định dạng kích thước cho phần tử HTML được thể hiện qua bảng sau:
| Thuộc tính | Mô tả |
|---|---|
| height | Xác định chiều cao của một phần tử. |
| max-height | Xác định chiều cao lớn nhất của một phần tử. |
| min-height | Xác định chiều cao nhỏ nhất của một phần tử. |
| width | Xác định chiều rộng của một phần tử. |
| max-width | Xác định chiều rộng lớn nhất của một phần tử. |
| min-width | Xác định chiều rộng nhỏ nhất của một phần tử. |
Ví dụ sử dụng thuộc tính width và height với p. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
Thay đổi giá trị các thuộc tính width, height và
nhấn nút
Chạy
thử để xem kết quả.
2.2.3. Vị trí (position)
Tham khảo: Bài giảng Thuộc tính CSS position
Toạ độ tuyệt đối, tương đối
Thuộc tính position xác định kiểu của phương thức định vị cho một phần tử. Cú pháp:
Selector {
position: value;
}
Giá trị (value) của position được mô tả như bảng sau:
| Giá trị thuộc tính position | Mô tả |
|---|---|
| static | Thành phần sẽ nằm theo thứ tự trong văn bản, đây là dạng mặc định. |
| absolute | Định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài (thành phần định vị trí tương đối position: relative;) hoặc theo cửa sổ trình duyệt. |
| relative | Định vị trí tương đối cho thành phần. |
| fixed | Định vị trí tương đối cho thành phần theo cửa sổ trình duyệt. |
| inherit | Xác định thừa hưởng thuộc tính từ thành phần cha (thành phần bao ngoài). |
Ví dụ nội dung khi chưa áp dụng position: relative. Nhấn nút Chạy thử để xem kết quả.
Nội dung khi áp dụng position: relative. Nhấn nút Chạy thử để xem kết quả.
Ví dụ về định vị tương đối (relative) và tuyệt đối (absolute). Nhấn nút Chạy thử để xem kết quả.
Chiều sâu
Khi các phần tử được định vị, có thể xảy ra hiện tượng chồng lắp giữa các phần tử. Có thể dùng thuộc tính z-index để xác định phần tử nào nằm trên, phần tử nào nằm dưới. Cú pháp:
Selector {
z-index: auto|number|initial|inherit;
}
Giá trị (value) của z-index được mô tả như bảng sau:
| Giá trị thuộc tính z-index | Mô tả |
|---|---|
| auto | Tự động sắp xếp thứ tự chồng nhau cho thành phần, đây là dạng mặc định. |
| number | Sắp xếp thứ tự chồng nhau cho thành phần theo giá trị. |
| initial | Thiết lập giá trị mặc định cho thuộc tính. |
| inherit | Xác định thừa hưởng thuộc tính từ thành phần cha (thành phần bao ngoài). |
Ví dụ giá trị z-index > 0 thì hình ảnh sẽ chồng lên văn bản. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
Thay đổi thuộc tính z-index với các giá trị bằng 0, bé hơn 0. Nhấn nút
Chạy
thử để xem kết quả.
Thuộc tính float
Tham khảo: Bài giảng Thuộc tính CSS float
Thuộc tính float xác định có hay không một thành phần được float (thả nổi). Cú pháp:
Selector {
float: value;
}
Giá trị (value) của float được mô tả như bảng sau:
| Giá trị thuộc tính float | Mô tả |
|---|---|
| left | Thành phần được thả nổi (float) qua bên trái. |
| right | Thành phần được thả nổi (float) qua bên phải. |
| none | Thành phần không được thả nổi (float) qua bên phải hay trái, đây là dạng mặc định. |
| inherit | Xác định thừa hưởng thuộc tính từ thành phần cha (thành phần bao ngoài). |
Ví dụ nội dung khi áp dụng float: right. Nhấn nút Chạy thử để xem kết quả.
☛ Bài tập:
Thay đổi thuộc tính float với các giá trị left, none, inherit. Nhấn nút
Chạy
thử để xem kết quả.
Chúng ta có thể xoá ảnh hưởng của thuộc tính float có thể dùng thuộc tính clear.
Ví dụ nội dung khi áp dụng float: right. Nhấn nút Chạy thử để xem kết quả.